 Many people are not aware that different web browsers may display your website differently if it is not properly coded in the back end. Internet Explorer (IE), Mozilla Firefox, Safari, and Google Chrome are some of the top browsers in terms of market share (96.9% of the market in Sept. 09 according to w3schools.com). The issue is that there is no set of standards for how the browser displays all aspects of your web page’s HTML code. Some browsers make assumptions about HTML code that is not defined while others do not. This can create very big issues for poorly designed websites. Users may be taken back when things are out of place or the template gets distorted in a way outside of the designer’s initial intent.
Many people are not aware that different web browsers may display your website differently if it is not properly coded in the back end. Internet Explorer (IE), Mozilla Firefox, Safari, and Google Chrome are some of the top browsers in terms of market share (96.9% of the market in Sept. 09 according to w3schools.com). The issue is that there is no set of standards for how the browser displays all aspects of your web page’s HTML code. Some browsers make assumptions about HTML code that is not defined while others do not. This can create very big issues for poorly designed websites. Users may be taken back when things are out of place or the template gets distorted in a way outside of the designer’s initial intent.
The way to test is easy, pull up your website in each of the 4 major browsers and look for any differences in the page design. A well coded website should not display any differences. If you come across major elements of a page being out of place, it is directly related to a poorly coded website.
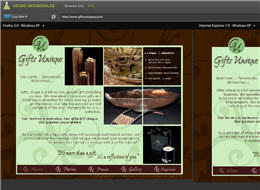
Another great testing tool is a new free product put out by Adobe called Adobe BrowserLab. This service allows you to look at any website as it would appear on multiple browsers at the same time. This gives you a great visual of how your site looks across all the major web browsers.
Changing any issues involves the knowledge of a web designer or developer that is familiar with the standards set up the World Wide Web Consortium (W3C). For more information on correcting website browser issues contact CPD.








Tim you passed the test. I was wondering if anyone would take the time to notice that. Luckily IE6 is a dying browser…
This page looks different in IE6… lol Gotta watch out for those pesky transparent PNGs!