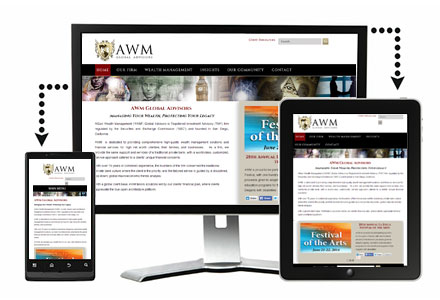
OUR PROCESS TO DESIGNING WEBSITES
CPD takes great pride in our ability to work with clients and produce high quality websites. A successful relationship between the designer and client always revolves around communication. From our San Diego offices, CPD is available to meet and discuss all web projects.
Identifying the needs of the client and helping to define the terms and technologies that are involved are an important first step in custom website design. It is critical that the client understand their own needs before depending upon a website design company to help them.
1. BRAINSTORMING SESSION
Learning about what your organization and how it differentiates itself from your industry helps generate ideas for your graphic art. If you have ideas based on other materials, we are interested in seeing them to help incorporate into your design.
2. CONCEPT GENERATION
A great way to get the ball rolling is to allow our design team to experiment with a few concepts based on our brainstorming meeting. The number of concepts is pre-determined in the quoting.
3. DESIGN DECISION
Choose a design or combination of designs that you like best. You can view concepts in a variety of ways. We can make them accessible through an online portal, email proofs, or copy proofs to a disk. Revision hours are built into your quote.
4. FINAL REVISIONS
We are not satisfied until you have the product you wanted. There are a minimum of two revision cycles for each project. Larger projects involve several rounds of communication. We are dedicated to helping you achieve your goals.
5. PUBLICATION
Upon finalizing a design we will provide several formats of the artwork based on your needs. Print formats as well as online publishing formats are commonly produced.